Contact Us

About
Like any other page, the contact page contains header, footer, and a template.
The header and the footer are identical across all of the pages in your store, while the template can be changed based on the information the page needs to display.
Template
The template of the contact page contains three default sections that can be hidden but not removed, with the possibility of adding additional sections as per your preference. The three sections are Page, Form contact, and Map.
Page Section
The page section is further composed of:
Main content - this can be edited within the store’s: Online Store > Pages.
Additional customization settings:
Show page title - This option should be unchecked only if the page content has a “H1” heading.
Show top navigation - This will show this page’s breadcrumbs
Additional info - Heading Additional info - Body text
Note: The customization options are user friendly and you can see the changes live as you make them.
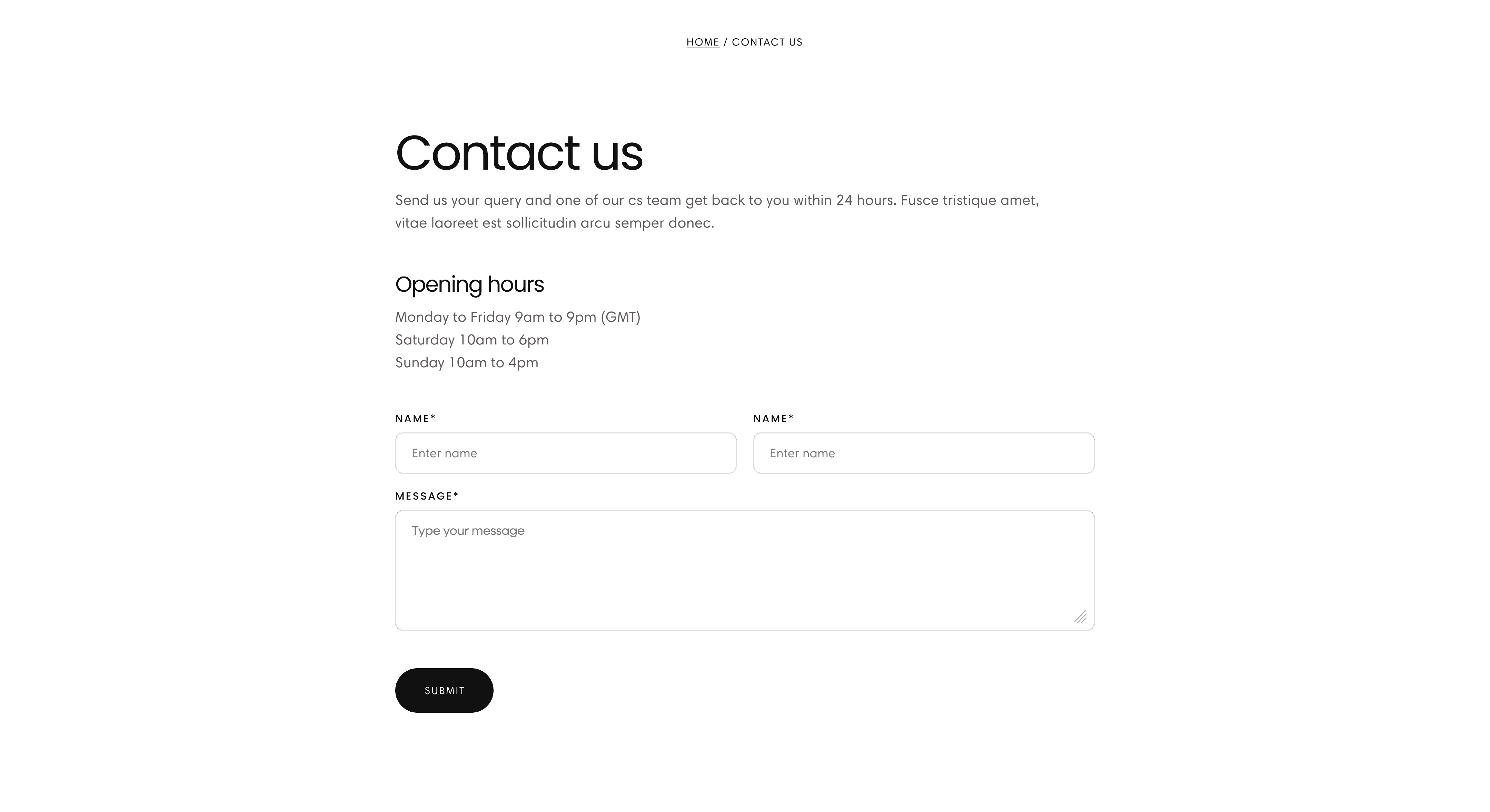
Form Contact Section
This section of the page contains the information the user will forward to you when submitting the form. The form is standard Shopify and can only collect information available within Shopify, such as Name, Email, and Message.
Note: The text of the form can be changed by editing the “Default theme content” from the theme’s library.
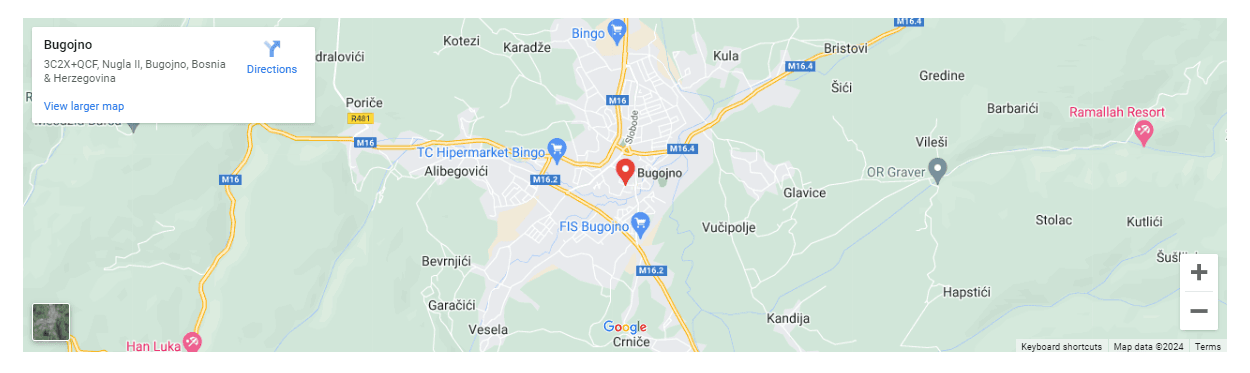
Map Section

This section works like the store locator - you will have to first obtain a “Google API Key” and then add it within the section. The address section will also be filled by default, but you can also edit it by using the format: street address, city, country / state
The feature also comes with a zoom option that will show the map as well as full width.
Note: Additional customizable options for this section relate to your personal preferences regarding the section’s spacing.
Contact UsWas this article helpful?
Have more questions? Submit a request