Navigation and megamenu
In order to create a mega menu navigation in the Sahara theme, there are two key considerations. If you want to include both text links and images, you will need to set up a navigation menu with 1st level nested menu items.
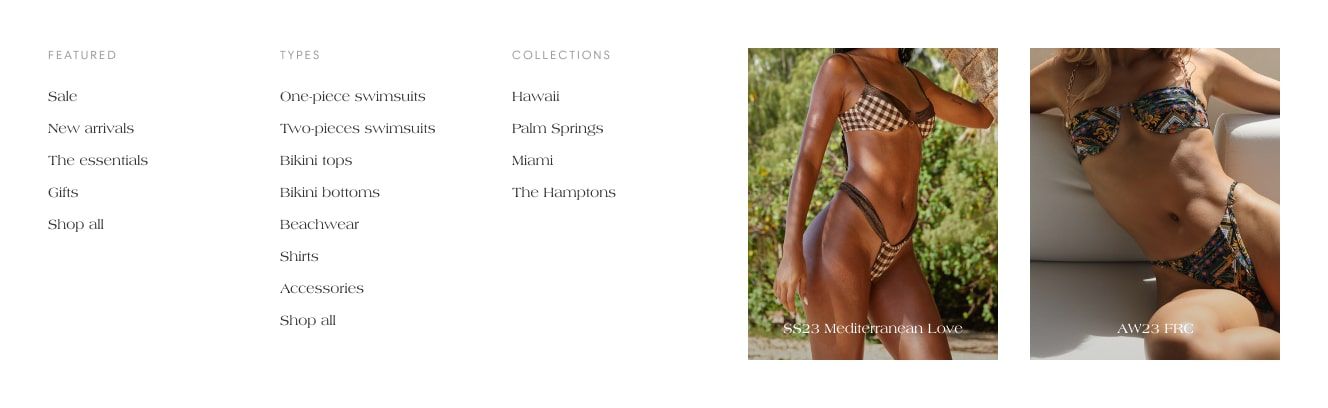
Example menu with images and links:

Alternatively, if you prefer to exclude text links from your Mega Menu, you can create a parent navigation link without a subnavigation.
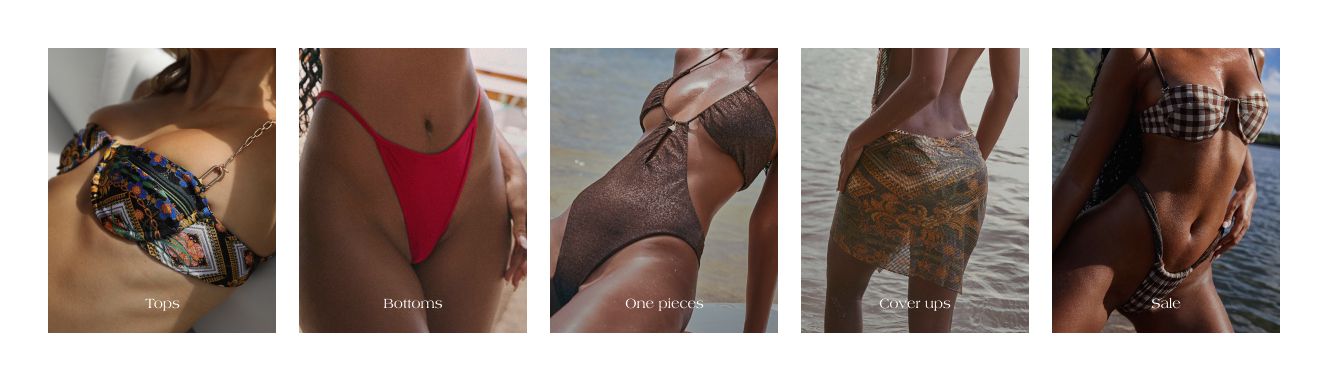
Example menu only with images:

Creating a navigation
Drop-down menus are used to organize products, collections, and pages in the main menu of your Shopify store. This type of organization makes it easier for customers to navigate your online store and quickly find what they’re looking for.
How to convert the navigation into a megamenu:
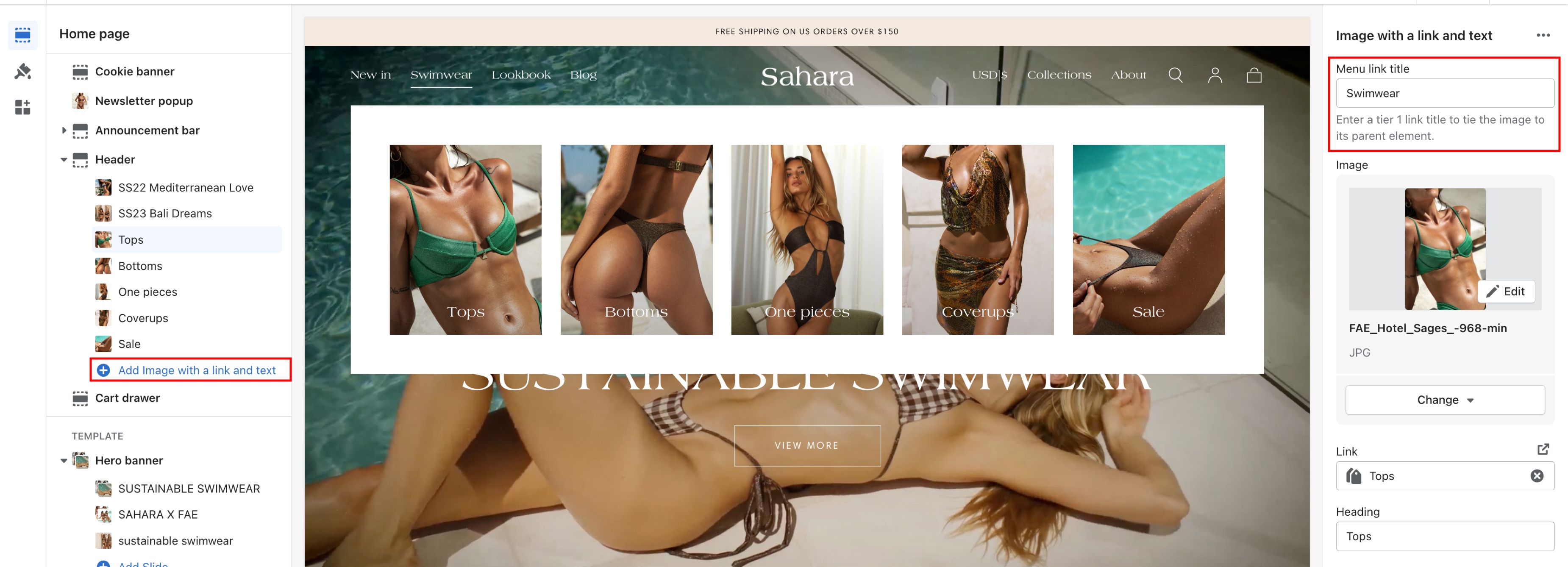
You will have to click on Add image with a link and text section in your header:
- Click on the Header in the theme customizer.
- Click + Add image with a link and text.
This process will create a new entry in the right sidebar, which will lead you to enter tier 1 link title. By using this function, you can add one or more images and link this to the right navigation. For example, when we use "Swimwear" on the tier 1 link title, our image will show up on the Swimwear link from the navigation.

Was this article helpful?
Have more questions? Submit a request