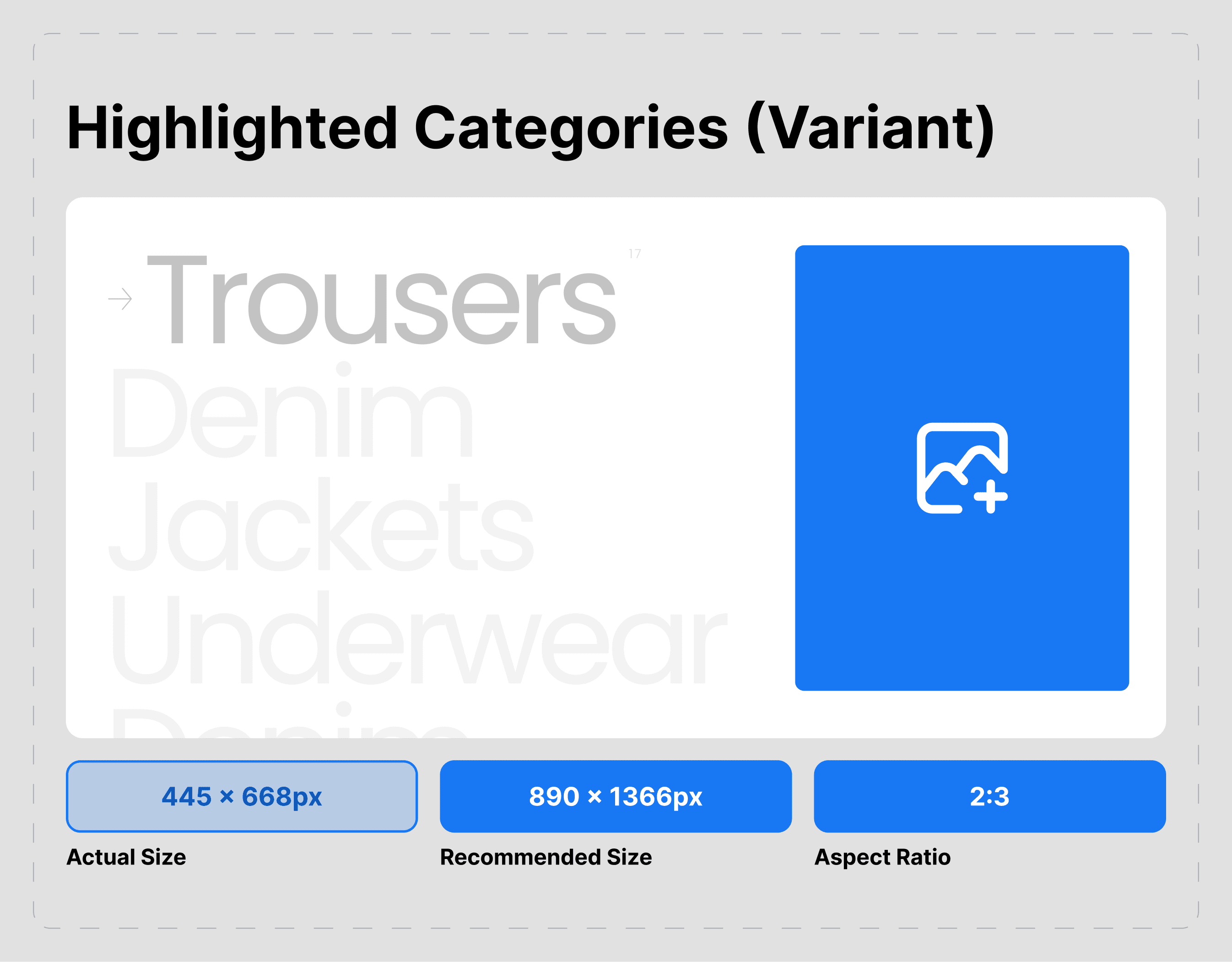
Highlighted categories (variant)

Path: Customizer > Template > Add section > Highlighted collections (variant)

About:
This is a novel idea of how to add a twist to your store and quickly attract the attention of customers who prefer simple and ‘directions’ to what they’re interested in.
Functionality:
Add up to 12 collections and their representing images for your customers to browse through.
General setup edits:
This section can be accessed by simply pressing on “Highlighted c ollections”
- Color scheme – you can select the colour scheme that best fits your design from the default schemes or the one you’ve created yourself.
- Items title font size – this allows you to select the font size of the collection titles
- Images – This is a general option that affects only the mobile view of this feature, and you can choose if you want to show an image on mobile and what image that would be.
- Vertical padding and Vertical spacing
The component setup can be added by clicking on “Add Highlighted collection” on the left side of the screen and gives you the following:
- A general select box from which you can select your collection
- Image – this will only show on the desktop and will overwrite the collection image if you manually add a new image
- Heading – This will overwrite the collection title
- Set heading to italic
- Enable products counter – This option will show how many items are available in the collection in a small title
Was this article helpful?
Have more questions? Submit a request