Metafields
Configuring Metafields on your store is an important step for activating the additional handy features we’ve built on Mojave. This enables you to activate “Review rating count” feature on product pages from our demo stores.
In your Shopify admin, click Settings > Custom Data.
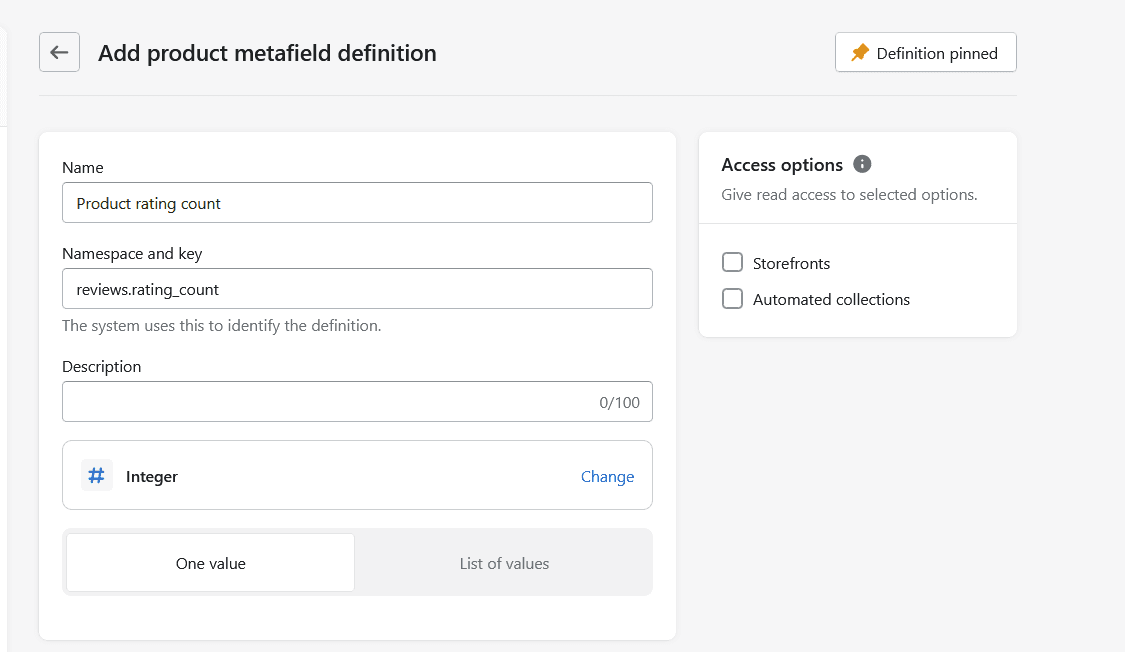
On the Metafields, click Products > Add definition.
On the name field enter: Product rating count On the “Namespace and key” field enter the following: reviews.rating_count On content type, select Integer, Click “Save”.

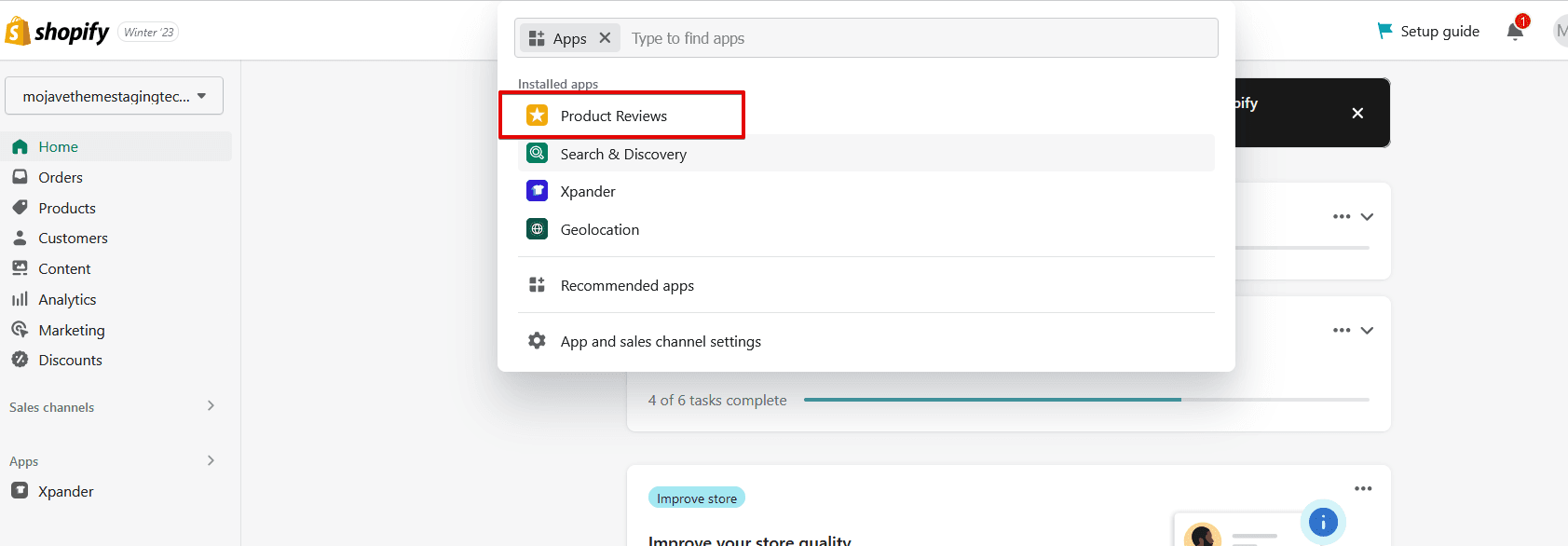
Click Apps in your Shopify admin and search for Product Reviews to add the Product Reviews app

Metafields are connected to blocks or sections on pages.
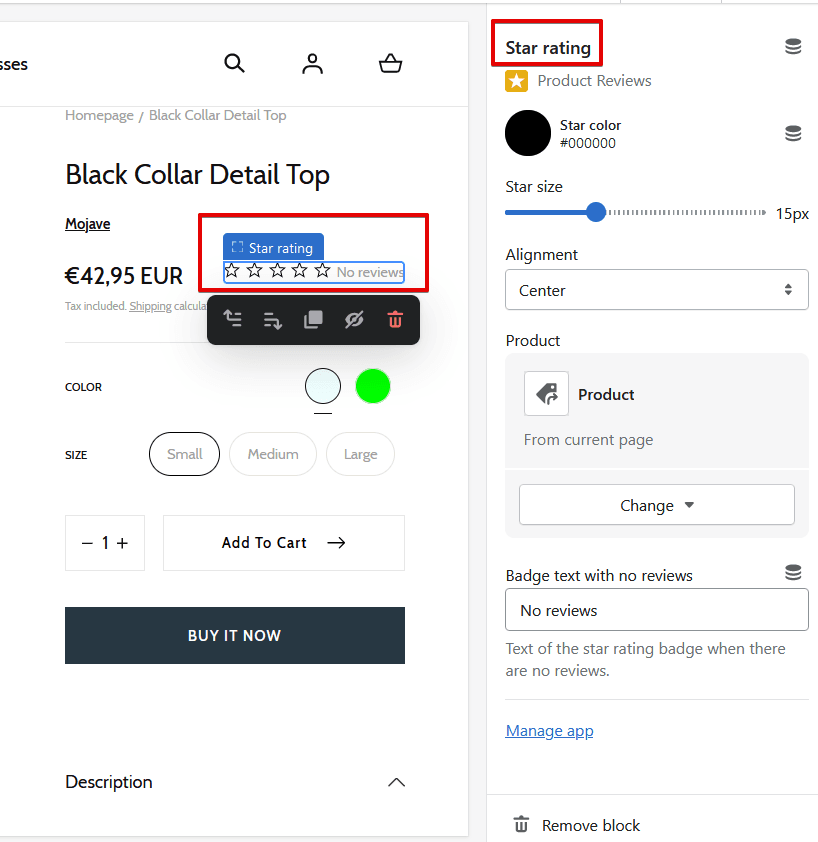
You can add Star ratings as a block in the main product section of the product template.
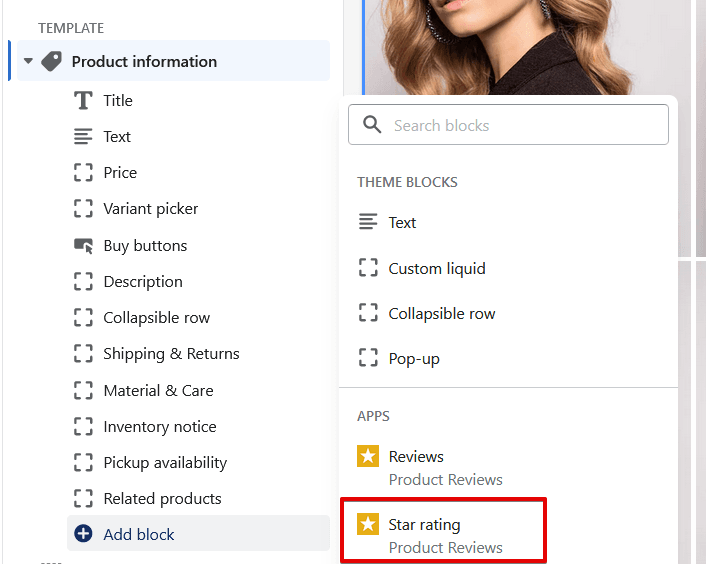
- Go to your product template, click Add block > Star rating.
- Click Save.


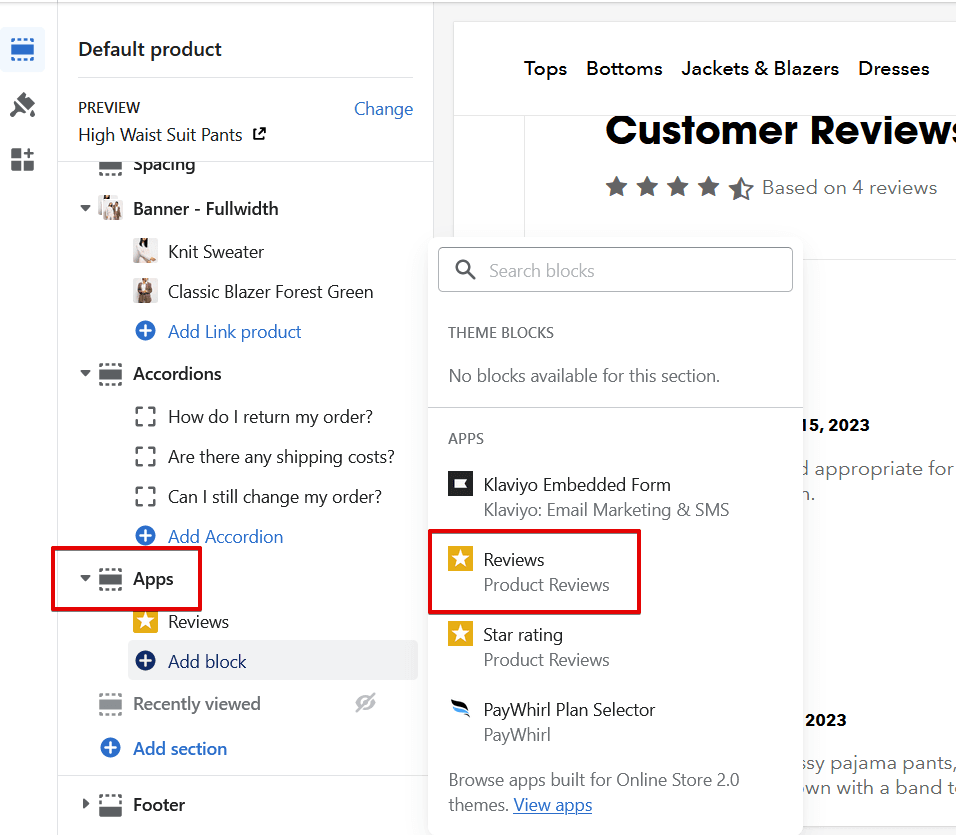
To add the Product Reviews app block:
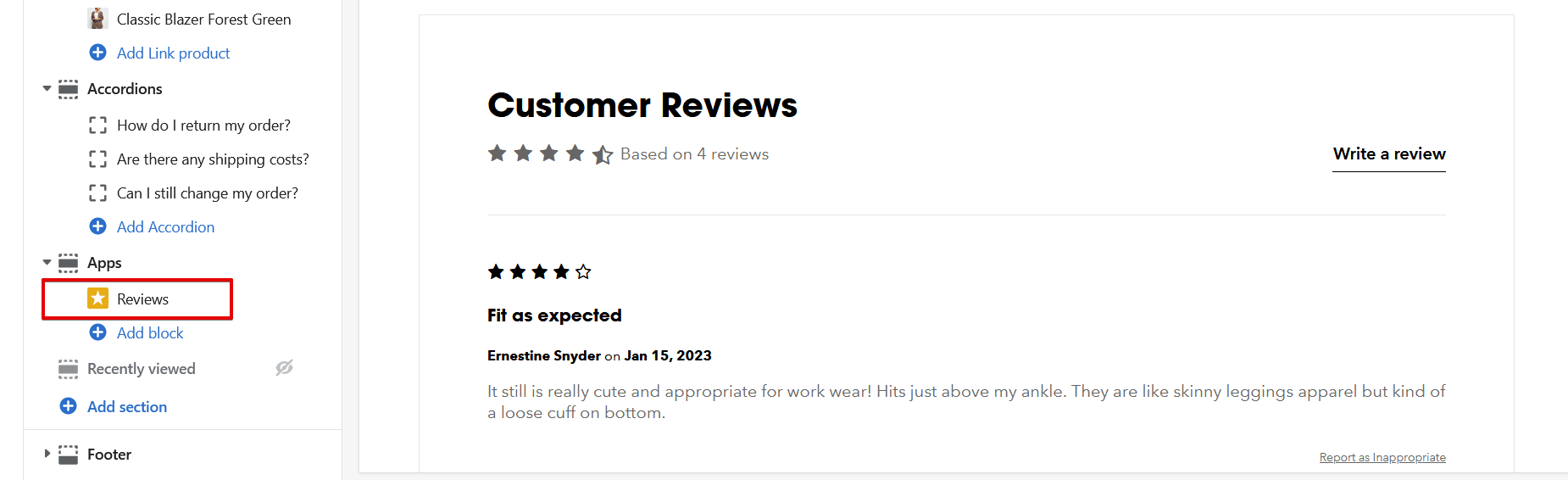
- In your product template, click Add block under the Apps section and choose Reviews.
- Click Save.


Was this article helpful?
Have more questions? Submit a request